티스토리 꾸미기 :: 글쓰기 헤더 디자인 간단 CSS (h1, h2, h3)
- 코딩 정보
- 2021. 5. 7.
티스토리 블로그 포스팅에서 각 헤더 타이틀이 깔끔하게 뜨면 훨씬 글이 정돈되어 보이죠. 항상 쓰는 헤더 타이틀(H1,H2,H3)을 꾸며주는 디자인 요소를 CSS에 추가해주면 에디터에서 해당 헤더를 사용하기만 해도 CSS 디자인이 적용됩니다. 아주 간단한 CSS지만 코딩을 모르는 초보자 분들을 대상으로 차근차근 설명해볼게요.

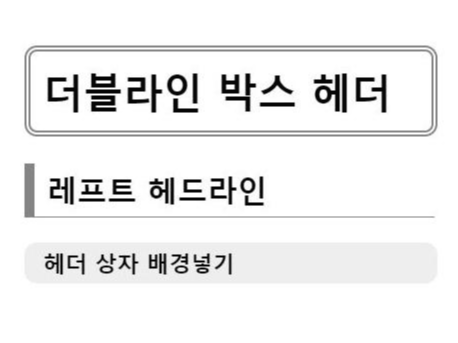
티스토리 글쓰기 헤더 디자인 CSS 적용샷
더블라인 박스디자인 / 레프트 라인 헤더 디자인 / 배경박스 헤더 디자인
See the Pen 글쓰기 헤더 꾸미기 by Darim (@chocoleaf) on CodePen.
원하는 스타일의 헤더 디자인 CSS를 복사해서 바꾸고 싶은 헤더요소 CSS에 추가하거나 변경해주면 되는데요. 스킨마다 현재 상태가 다르므로 넣어서 보기좋게 스스로 조정하는 작업이 어느정도 필요합니다.
혹시 모르니 CSS파일은 바꾸기전 한번 백업해둔 후 작업하면 안전합니다.
티스토리 포스팅 헤더에 CSS적용하는 법
우선 CSS에서 고쳐야 할 부분을 찾아야 합니다.
티스토리에서 제공하는 스킨을 기준으로 설명해볼게요.
설정 - 스킨편집 - HTML 편집 - CSS 탭 선택
CSS창에 커서를 두고 F5를 누르면 검색기능이 활성화되는데요. .entry-content을 검색해서 .entry-content h1, .entry-content h2 이런식으로 정의된 부분을 찾아낸다음 그 부분에 원하는 스타일의 CSS를 추가해주면 됩니다.
클래스 네임이 다를 경우 포스트 부분의 클래스 네임 찾는 방법
상황에 따라 포스트 내의 헤더요소 정의 클래스 네임이 다를 수 있는데, 그럴때는 화면에서 F12를 누른다음 직접 찾아야 합니다.
* (크롬 브라우저 기준) 헤더요소가 있는 포스트로 이동해서 화면에서 F12버튼을 눌러줍니다.

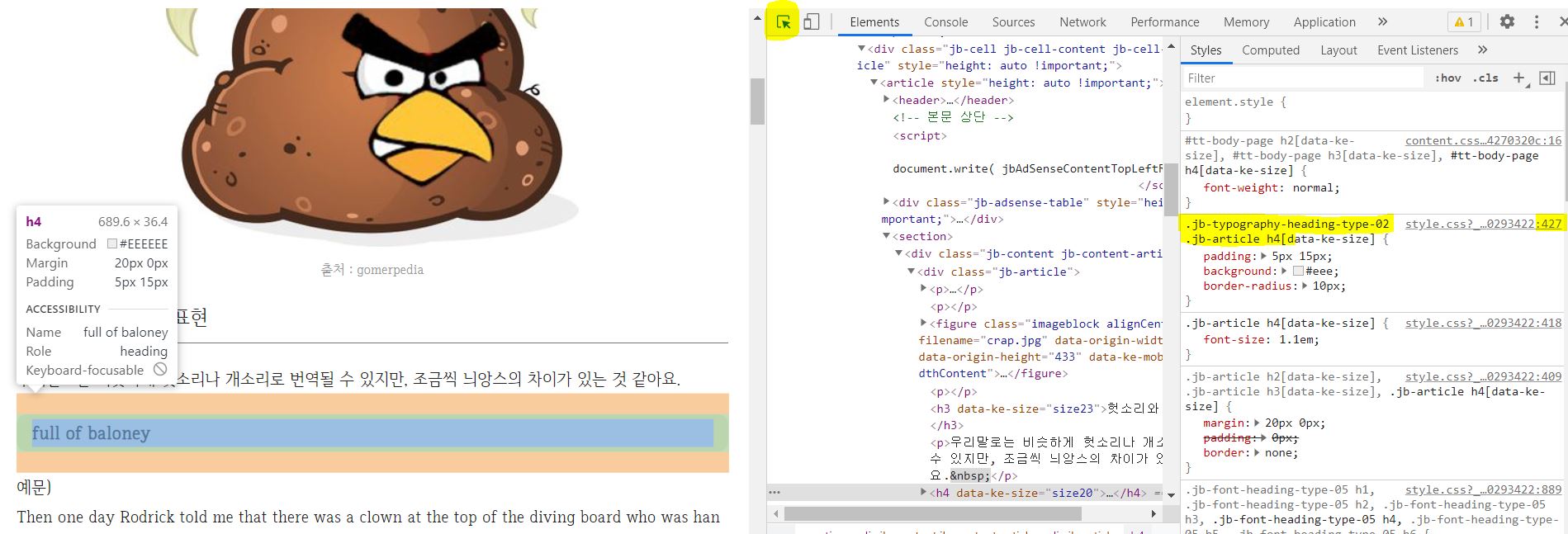
F12버튼을 누르면 오른쪽에 이런창이 나타나는데요. 왼쪽 위에 네모와 화살표가 그려진 버튼을 누르고 변경하고 싶은 헤더부분을 찍어주면 오른쪽에 해당 클래스에 들어간 CSS와 몇번째 줄인지 나타납니다. 그럼 CSS편집창에 들어가서 해당 줄을 찾은후 스타일을 변경해주면 됩니다.
참고로 F12 화면 자체에서도 style창에서 CSS 디자인 숫자나 문자를 바꿔가며 미리 변경내용을 확인해볼 수 있습니다.
휴우, 잘 따라오셨는지 모르겠어요. 초보가 최대한 이해할 수 있도록 설명하려고 했는데, 쉽게 설명하는게 더 어렵네요. 혹시나 궁금하신 부분이 있거나, 어려운 부분은 댓글로 문의주세요.
★ 왕초보 티스토리 CSS 글쓰기 효과
[초간단 CSS] 티스토리 형광펜 밑줄 효과 / 컬러펜 밑줄 효과